목차
· 브라우저란?
· 브라우저의 기본 구조
· 렌더링 엔진 동작 과정
· 그렇다면 자바스크립트는?
· 레퍼런스
브라우저란?
웹 브라우저는 동기적으로 HTML+CSS, JavaScript 언어를 해석하여 내용을 화면에 보여주는 응용 소프트웨어이다. 웹 브라우저가 웹 서버에 필요한 자원(웹 페이지)을 요청하면 서버는 응답하고 웹 브라우저를 해석한 후 사용자에게 보여준다. 보통 자원은 HTML 문서지만, PDF, 이미지 등 다양한 형태일 수 있다.
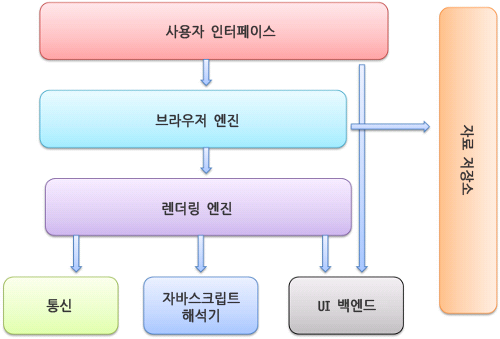
브라우저의 기본 구조

· 사용자 인터페이스(UI)
사용자가 접근할 수 있는 영역입니다. URI를 입력할 수 있는 주소 표시줄, 이전/다음버튼, 북마크 메뉴, 새로 고침 버튼과 현재 문서의 로드를 중단할 수 있는 정지 버튼, 홈 버튼 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
· 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. Data Storage(자료 저장소)를 참조하며 로컬에 데이터를 쓰고 읽으면서 다양한 작업을 진행한다.
· 렌더링 엔진
웹 서버로부터 응답 받은 자원을 웹 브라우저 상에 나타낸다. 예를 들어 HTML 문서를 응답받으면 HTML과 CSS를 파싱하여 화면에 표시한다. 브라우저의 동작 원리를 이해하려면 렌더링 엔진의 이해가 중요하다.
브라우저는 서버로부터 HTML 문서를 응답받으면 렌더링 엔진의 HTML 파서와 CSS 파서에 의해 파싱되어 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합한다. 이렇게 생성된 렌더트리를 기반으로 브라우저는 웹 페이지를 나타낸다.
· 통신
HTTP 요청과 같은, 서버와 통신이 가능하게 하는 네트워크 호출에 사용된다.
· UI 백엔드
select, input과 같은 기본적인 위젯을 그리는 인터페이스이다.
· 자바스크립트 해석기 (자바스크립트 엔진)
자바스크립트 코드를 해석하고 실행한다.
· 자료 저장소
Cookie, Local Storage, Indexed DB 등 브라우저 메모리를 활용하여 저장하는 영역이다.
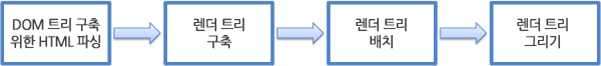
렌더링 엔진 동작 과정

1. 렌더링 엔진이 HTML을 파싱하여 DOM 트리를 구축한다.
2. 그 다음 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다.
3. DOM 트리와 파싱된 스타일 요소에 대한 결과물(2번에 대한 결과물)을 합쳐 렌더 트리를 구축한다.
4. 렌더 트리 각 노드에 대해 화면 상에서 배치할 곳을 결정한다.
5. UI 백엔드에서 렌더 트리의 각 노드를 그린다.
그렇다면 자바스크립트는?
위의 과정까지만으로 웹 페이지를 화면에 나타내는 것은 충분하다. 하지만 자바스크립트는 렌더링 엔진에서 처리되지 않는다. 자바스크립트는 자바스크립트 엔진에서 처리한다. HTML 파서는 `<script>` 태그 내의 자바스크립트 코드 또는 `src` 속성에 정의된 자바스크립트 파일을 로드하고 파싱하여 실행한다. 자바스크립트 실행이 완료되면 다시 HTML 파서로 제어 권한을 넘겨서 중지했던 시점으로 돌아가 DOM 생성을 재개한다.
이처럼 브라우저는 동기적으로 HTML, CSS, JavaScript를 처리한다. 하지만 자바스크립트 엔진에 제어 권한이 있을 때 JavaScript 코드가 완성되지 않은 DOM을 조작하게 된다면 에러가 발생한다. 이것이 HTML 파일에서 JavaScript 코드를 <body> 태그 하단에 위치시키는 이유 중 하나이다.
레퍼런스
[CS] 웹 브라우저는 어떻게 작동하는가?
웹 브라우저 작동 원리 주소창에 https://www.naver.com 혹은 https://www.youtube.com 등 다양한 URL을 검색하여 해당 웹 페이지에 접속한 경험이 있을 겁니다. 그렇다면 어떤 동작 원리로 우리가 입력한 웹
bbangson.tistory.com
'취준적인' 카테고리의 다른 글
| 웹 접근성을 왜 지켜야해요? (1) | 2023.03.29 |
|---|---|
| 왜 크로스 브라우징(Cross Browsing)을 고려해야해요? (0) | 2023.03.21 |
| 보안 정책에 관련된 SOP와 CORS (0) | 2023.03.14 |
| 함수형 컴포넌트와 클래스 컴포넌트 리마인드 (0) | 2023.03.05 |
| React JSX 개념에 대한 리마인드 (0) | 2023.03.05 |


댓글