목차
· ESLint
· Prettier
· ESLint와 Prettier을 같이 왜 사용해요?
· ESLint 설치 방법
· Prettier 설치 방법
· eslint formatting rules와 prettier의 충돌
· ESLint, Prettier 함께 사용해보기
· 레퍼런스
해당 글은 계속해서 업데이트 중 👏🏻
ESLint와 Prettier의 공통적인 특징은 일정한 규칙에 맞는 코드 퀄리티 및 스타일을 유지할 수 있게 검사해주는 도구이다. 이는 협업에서 각 개발자 간의 코드 문법의 통일성을 유지시키고 규칙을 정해 보다 퀄리티 높은 코드를 작성할 수 있게 해주는데 아주 유용한 도구이다.
ESLint
자바스크립트 코드에서 발견된 문제 패턴을 식별하기 위한 정적 코드 분석 도구이다. 대부분의 프로그래밍 언어에는 컴파일하는 과정에서 수행되는 Linter가 기본적으로 내장되어있다. 그러나 인터프리어 언어인 자바스크립트는 Linter가 내장되어있지 않다. 이 때문에 런타임 환경에서 에러가 발생할 확률이 높다. 따라서 이런 문제점을 해결하기 위해 ESLint와 같은 Linting 도구를 사용한다.
Lint란,
소스코드를 분석하여 문법적인 오류나 스타일적인 오류, 적절하지 않은 구조 등에 표시를 달아주는 행위이며, Linter란 Lint 동작을 도와주는 도구를 말한다.
자바스크립트로 특정 기능을 구현할 때, 그 기능을 구현하기 위해 굉장히 다양한 방식을 사용할 수 있다. 함수를 선언하는 데에도 크게 4가지(함수 선언문, 기명 함수 표현식, 익명 함수 표현식, 생성자 함수)방식이 있고, 배열을 순회하기 위해서도 굉장히 다양한 방법을 사용할 수 있다. 다양한 방식으로 구현할 수 있는 코드 방식을 일관성 있게 구현할 수 있도록 잡아주는 것이 ESLint가 하는 역할이다.
Prettier
깔끔한 코드와 협업을 위해선 일관성 있는 코드 스타일을 유지하는 것이 매우 중요하다. ESLint가 코드 퀄리티를 일관적으로 유지해준다면, Prettier은 일관적인 코드 스타일을 유지할 수 있게 도와주는 툴이다. 다시 말해 ESLint는 문법 에러를 잡아주거나 더 좋은 코드 구현 방식을 사용하도록 해주지만, Prettier은 줄 바꿈, 공백, 들여 쓰기 등과 같은 스타일을 교정해준다.
ESLint와 Prettier을 같이 왜 사용해요?
ESLint는 보통 잘못 입력한 문법을 자동으로 수정하기 위해서 사용하고 Prettier은 팀원간의 코딩 컨벤션을 맞추기 위해서 사용한다. 그러기에 시너지가 좋은 편이라 같이 사용을 한다. 하지만 ESLint에는 포매팅 기능이 포함되어 있어서 ESLint와 Prettier를 같이 사용하는 경우 충돌이 나게 된다. 따라서 ESLint의 포매팅 기능을 종료시키고 문법 수정 기능만을 사용해야한다.
ESLint 설치 방법
먼저, ESLint를 설치해준다.
npm install eslint --save-dev그리고 아래 명령어를 통해 ESLint의 세팅을 진행해준다, CLI를 통해 편리하게 설정을 진행할 수 있다.
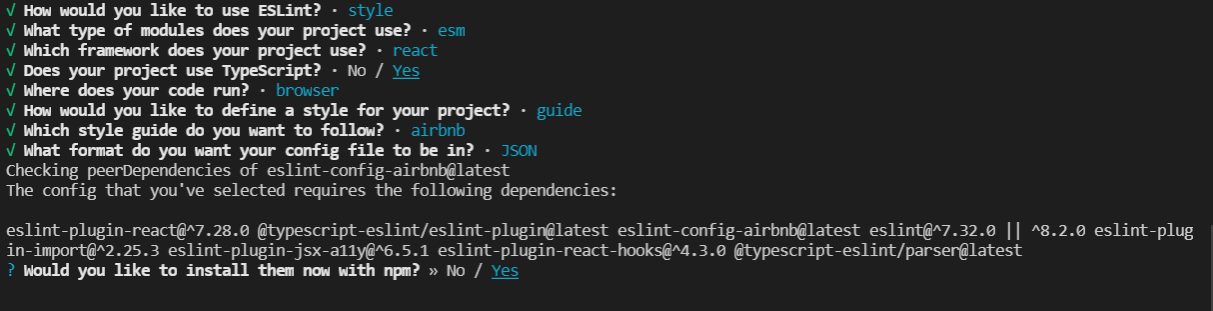
npx eslint --init
설정을 위해서 ESLint와 prettier을 설치하고, 타입스크립트 환경이므로 typescript도 설치를 진행한다.
npm install --save-dev eslint prettier typescript
eslint에서 타입스크립트를 활용하기 위해서 아래의 플러그인을 설치해준다.
npm install --save-dev @typescript-eslint/eslint-plugin @typescript-eslint/parser
우리는 eslint만이 아닌, prettier도 같이 연동해서 사용을 하기 때문에 아래 prettier 관련 플러그인도 설치해준다.
eslint-config-prettier로 eslint의 원래 포매팅 기능을 없애버리고 eslint-plugin-prettier로 prettier의 포매팅 기능을 사용해준다.
· eslint-config-prettier
eslint에서 prettier와 겹치는 포매팅룰을 삭제해준다.
· eslint-plugin-prettier
eslint에 prettier의 포매팅 기능을 추가해준다.
npm install --save-dev eslint-config-prettier eslint-plugin-prettierESLint를 사용할 때 많이 참고하는 Airbnb라는 회사에서 Linter을 제공하고 있는데, 아래의 코드를 통해 airbnb 스타일 가이드 규칙 플러그인을 사용할 수 있다. base가 추가적으로 들어가 있는 것은 리액트와 관련된 규칙이 없는 가이드이고, base가 없는 라이브러리는 리액트 관련 규칙을 포함한다.
npm install --save-dev eslint-config-airbnb-base # 리액트 관련 규칙 X
npm install --save-dev eslint-config-airbnb # 리액트 관련 규칙 O만약 리액트를 사용하는 프로젝트인 경우에는 아래와 같은 플러그인을 추가적으로 설치해야한다.
· eslint-plugin-react : React 규칙이 들어있는 플러그인
· eslint-plugin-react-hooks : React Hooks 규칙이 들어있는 플러그인
· eslint-plugin-jsx-a11y : JSX 요소의 접근성 규칙에 대한 정적 검사 플러그인
· eslint-plugin-import : ES6의 import, export 구문을 지원하는 필수 플러그인
npm install --save-dev eslint-plugin-react eslint-plugin-react-hooks eslint-plugin-jsx-a11y eslint-plugin-import.eslintrc 설정을 진행했던 파일을 그대로 첨부하였는데, 아래와 같이 extends 파트를 참고해서 규칙을 설정을 해주면 된다.
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: [
'react-app',
'plugin:prettier/recommended',
'plugin:react/recommended', // eslint-plugin-react 설치한 경우
'plugin:jsx-a11y/recommended', // eslint-plugin-jsx-a11y 설치한 경우
'plugin:import/errors', // eslint-plugin-import 설치한 경우
'plugin:import/warnings', // eslint-plugin-import 설치한 경우
'airbnb',
"prettier",
"prettier/prettier",
],
overrides: [],
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
project: './tsconfig.json',
},
plugins: ['react', '@emotion', '@typescript-eslint', 'react-hooks'],
rules: {
'import/prefer-default-export': 'off',
'linebreak-style' : 0,// 운영체제마다 개행차이로 생기는 오류
'arrow-body-style': 'off', // array function 규칙 오프
'react/self-closing-comp': 'off', // 셀프 클로징 오프
'prettier/prettier': 'error', // eslint-config-prettier에서 제공하는 설정을 활성화해서, Prettier와 충돌하는 몇가지 ESlint 규칙을 무시
'prefer-arrow-callback': 'off', // eslint-plugin-prettier과 충돌이 일어나는 ESLint core 의 규칙을 비활성화한다.
'react/function-component-definition': [2, { "namedComponents": ['arrow-function', 'function-declaration'] }], // 함수형 컴포넌트 방식에 화살표 함수도 가능하게 하는 규칙 추가
'@typescript-eslint/explicit-function-return-type': 'off', // 함수형 컴포넌트의 리턴 타입에 대한 규칙 추가
'react-hooks/rules-of-hooks': 'error',
'react-hooks/exhaustive-deps': 'warn',
'react/jsx-filename-extension': ['warn', { extensions: ['.tsx'] }],
'react/no-unknown-property': ['error', { ignore: ['css'] }],
'import/extensions': [
'error',
'ignorePackages',
{
js: 'never',
jsx: 'never',
ts: 'never',
tsx: 'never',
json: 'never',
},
],
},
settings: {
'import/resolver': {
node: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
},
},
};Prettier 설치 방법
prettier 패키지를 먼저 설치해준다. (위의 과정을 따라해줬으면, 이미 설치가 되어있을 것이다)
npm install --save-dev --save-exact prettierprettier.json 파일에서 아래와 같이 옵션에 따른 설정을 진행해줄 수 있다.
어떤 옵션이 있는지는 공식 문서의 이곳에서 확인할 수 있다.
· printWidth : 라인의 최대 길이 설정으로 100으로 설정했다.
· semi : 명령문 마지막에 semiclons를 붙일지 말지의 여부
· singleQuote : quote를 single로 사용할지, double로 사용할지 결정하는데, single로 사용한다.
· trailingComma : 객체에서 마지막 객체에 콤마를 붙일건지에 대한 여부
(이 부분에 대해서는 아직 익숙치 않던 내가 발견한 링크가 있는데 내가 생각했던 것처럼 의견이 나뉘어진다.)
· tabWidth : 들여쓰기의 칸 수를 말하며 2칸으로 설정했다.
(CR와 LF 방식에 관련해서 이 링크를 통해 자세히 알 수 있다)
· bracketSpacing : 괄호 사이를 띄울 것인지에 대한 여부
· endOfLine : 운영체제마다 줄바꿈의 방식이 따르기 때문에 false를 해주는 것이 좋다.
· useTabs : 공백 대신 탭으로 줄을 들여 쓸지에 대한 여부를 물어본다.
· arrowParens : 화살표 함수에서 매개변수를 항상 괄호로 감싸도록 설정했다.
{
"printWidth": 100,
"semi": true,
"singleQuote": true,
"trailingComma": "all",
"tabWidth": 2,
"bracketSpacing": true,
"endOfLine": "auto",
"useTabs": false,
"arrowParens": "always"
}eslint formatting rules와 prettier의 충돌
eslint와 prettier을 함께 사용하는 경우 prettier 규칙만 사용하여 자동 수정을 설정하고, prettier 및 linter 규칙을 모두 사용하는 것은 권장하지 않는 다고 한다. 이때는 프로젝트 최상위 경로에 .vscode 폴더를 만들고 그 안에 settings.json 파일을 만든다. 그리고 아래의 내용을 넣는다. 이렇게 설정을 하고 저장을 하면 prettierrc에 정의된 룰에 따라 자동으로 코드가 포맷팅 된다.
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}ESLint, Prettier 함께 사용해보기
세팅을 다 하고나서, 둘 다 실행하게 되면 formatting 룰에 따라 서로 충돌이 일어난다. 이 문제를 해결하기 위해 formatting 규칙에는 prettier만 사용하도록 ESLint를 설정하여 formatting 규칙이 충돌하지 않도록 할 수 있다.
· ESLint fortmatting rules 비활성화
위에서 prettier 관련 플러그인 패키지를 설치해놓았기 때문에, 바로 .eslintrc 파일에서 설정만 해주면 된다.
(npm install --save-dev eslint-config-prettier)
"extends":[
...
"prettier",
"prettier/prettier",
]· ESLint가 Prettier 규칙을 따르도록 설정
위와 마찬가지로 prettier 관련 플러그인 패키지를 설치해놓았기 때문에, 바로 .eslintrc 파일에서 설정만 해주면 된다.
(npm install --save-dev eslint-plugin-prettier)
"extends":[
"plugin:prettier/recommended"
]· 저장할 때 파일에서 자동으로 ESLint + Prettier 실행 되도록 하기
.vscode/setting.json에 아래와 같이 추가해준다. 이제 저장된 모든 파일은 코드를 수정하고 자동으로 수정될 수 있는 ESLint + Prettier 규칙으로 형식을 지정해줄 것이다.
"workbench.iconTheme": "material-icon-theme",
"editor.formatOnSave": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"editor.minimap.enabled": false,
"npm.keybindingsChangedWarningShown": true,
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},레퍼런스
에러에 관련된 부분은 아래 블로그가 잘 나와있음!
[React] Typescript + eslint + prettier 설정
😁 Project 할 때마다 eslint, prettier 세팅 시 모호했던 것 들을 한 번 정리해 보려고 한다.Create React App은 타입스크립트를 별도의 설정 없이 사용할 수 있도록 지원한다.다음 명령어를 실행하면 TypeSc
velog.io
(1) ESLint와 Prettier가 무엇이며 왜 필요하고 어떻게 사용하는지
해당 글은 시리즈로 작성될 예정입니다! React 프로젝트에서 일관성 있는 코드를 유지하기 위해 사용하는 ESLint, Prettier, husky, lint-staged가 무엇인지, 왜 사용하며, 어떻게 사용하는지 알아볼 것이며
velog.io
prettier와 eslint설정하기(+타입스크립트 설정)
eslint는 보통 잘못 입력한 문법을 자동으로 수정하기 위해서 사용하고 Prettier는 팀원간의 코딩 컨벤션을 맞추기 위해서 사용합니다.
simsimjae.medium.com
[TypeScript] Eslint와 Prettier 설정
써야지 생각만 계속 하다가 이번에 작성하게 되었다. Eslint ? 자바스크립트와 타입스크립트의 코딩 스타일 도구이다. 미리 정해둔 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동으로 검출해
bum-developer.tistory.com
[Prettier] Prettier 설치하기, 설정 방법
🎯 Prettier 설치하기, 설정 방법 개발자가 작성한 코드를 정해진 코딩 컨벤션을 따르도록 변환해주는 도구 ESLint랑 함께 많이 쓰인다. [ESLint] ESLint 설치하기, 설정 방법 🎯 ESLint 설치 및 사용법
lakelouise.tistory.com
자바스크립트 프로젝트에 ESLint, Prettier 저장시 자동 고침 설정하기
자바스크립트 프로젝트에 ESLint, Prettier 저장시 자동 고침 설정하기. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
'취준적인' 카테고리의 다른 글
| 함수형 컴포넌트와 클래스 컴포넌트 리마인드 (0) | 2023.03.05 |
|---|---|
| React JSX 개념에 대한 리마인드 (0) | 2023.03.05 |
| 프론트엔드 웹 성능 최적화 방법은 뭐가 있을까? (0) | 2023.02.27 |
| SSR의 특징을 가진 Next.js를 왜 사용해요? (0) | 2023.02.26 |
| React Hooks의 종류와 사용법 (0) | 2023.02.25 |


댓글