목차
· DOM(Document Object Model)
· React Virtual DOM
· Virtual DOM을 사용하는 이유
DOM (Document Object Model)
웹 페이지나 웹 앱에 있는 HTML 요소들을 구조적으로 표현한 것이다.
DOM은 어플리케이션의 전체 UI를 나타내며, 트리 데이터 구조로 표현된다.
여기에는 Web Document에 있는 각 UI 요소에 대한 노드가 포함된다.
웹 개발자가 JavaScript를 통해 콘텐츠를 수정할 수 있기 때문에 매우 유용하다.
또한, 구조화된 형식으로 되어있어 특정 대상을 선택할 수 있고, 모든 코드 작업이 훨씬 쉬워지기 때문에 많은 도움이 된다.
React Virtual DOM
React에서는 가상 DOM을 사용한다. 이 가상 DOM은 실제 DOM(Document Object Model)을 조작하는 방식이 아니라 실제 DOM을 모방한 가상의 DOM을 구성해서 원래 DOM과 비교해서 달라진 부분을 리렌더링 시켜주는 방식으로 작동을 한다.
이때, 가상 DOM을 잘 이해해야만 React에서 흔히 말하는 상태를 잘 다룰 수 있다.
Virtual DOM을 사용하는 이유
왜 실제 DOM을 조작하지 않는지에 대해서 알아보자, Vanila JavaScript를 이용해 DOM을 조작하는 방식은 무거운 작동방식이다. 실제 DOM에는 브라우저가 화면을 그리는데 필요한 모든 정보가 들어있기 때문이다. 그래서 React는 깜박거림 없이 부드러운 UX를 사용자에게 제공하기 위해 변경사항만 빠르게 파악하고 리렌더링 하기 위해 가상 DOM을 만들어 비교하는 방식을 채택했다.
React는 성능 향상을 위해 실제 렌더링 된 UI를 내부적으로 JavaScript 객체로 따로 관리한다. 직접 DOM 노드를 생성하거나 접근해서 변경을 하는 것이 JavaScript 객체로 표현된 DOM 트리를 조작하는 것보다 훨씬 느리기 때문이다. 그러나, JavaScript 객체를 따로 관리하므로 메모리 사용량이 늘어난다는 단점이 있다. 일종의 DOM 캐싱으로 볼 수 있다.

React는 실제 DOM의 UI를 가진 JavaScript 객체를 메모리 상에 가지고 있다.
이 Virtual DOM은 변화를 감지하면 재조정(Reconcliation) 과정을 통해 실제 DOM과 동기화 한다.
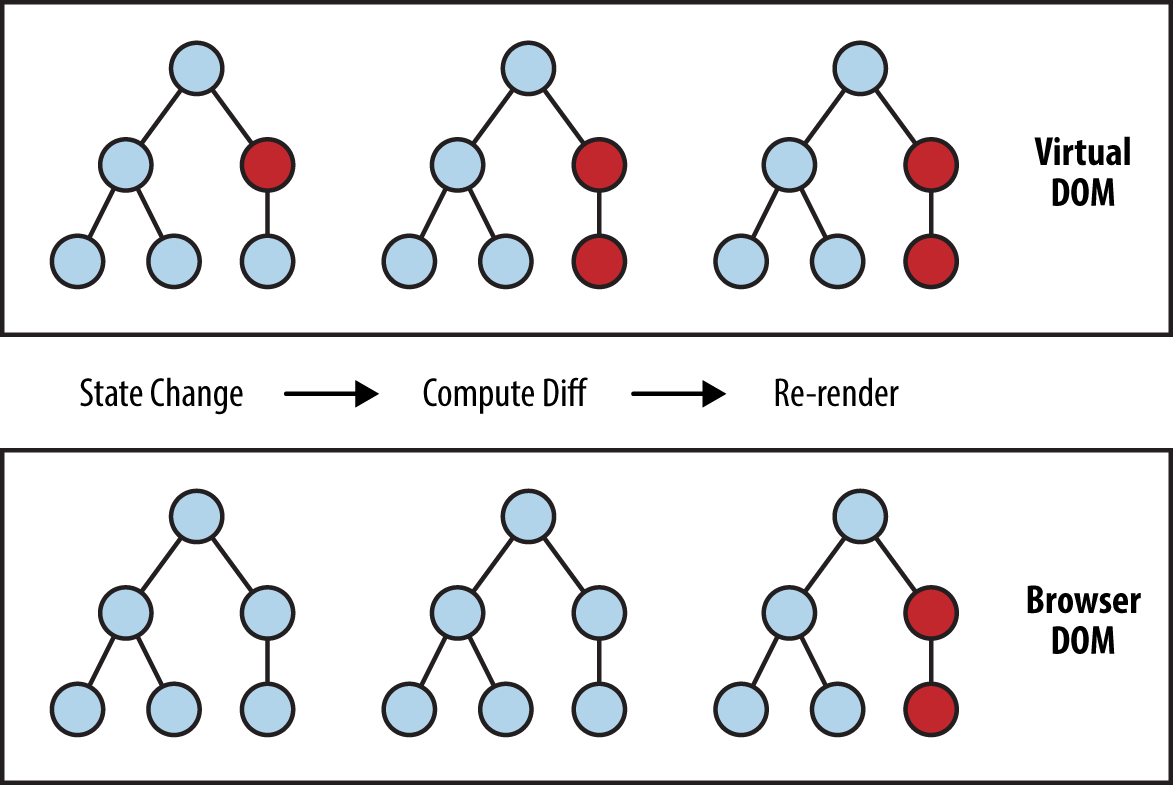
재조정 과정은 크게 3단계로 나뉜다.
1. UI가 변경을 감지하면 UI를 Virual DOM으로 렌더링한다. (실제 화면 상에 렌더링 되는 것이 아니라 비교를 위한 가상 렌더링)
2. 현재 Virtual DOM과 이전 Virtual DOM을 비교해 차이를 계산한다.
3. 변경된 부분을 실제 DOM에 반영한다.
React는 노드를 비교할 때 얕은 비교를 한다.
React의 얕은 비교는 같은 레벨에서만 일어난다.
· 숫자, 문자열, 참/거짓과 같은 원시 자료형은 값을 비교한다.
· 배열, 객체 등 참조 자료형은 그 안의 값 혹은 attribute를 비교하지 않고, 그들의 레퍼런스(참조되는 위치)를 비교한다.
➠ 그러므로 배열을 직접 수정하는 방식, 예를 들어 push, pop과 같은 메소드로 배열을 수정한 뒤 setState에 담아주어도 기본적으로 같은 참조 위치를 가지고 있기 때문에 값의 변화를 감지하지 못한다.
React에서 배열 값을 변경할 때는 객체와 마찬가지로 불변성을 지켜주어야한다. 이는 배열 혹은 객체의 원본을 수정하지 않고 상태 변경을 원하는 배열과 함수를 복사(깊은 복사)하고 나서 사용해야한다는 뜻이다.
➠ 그래서 원본을 수정하는 메소드인 push(), pop()과 같은 메소드를 사용해서 원본을 직접 수정하는 것은 React를 사용할 때 지양해야한다. 대신 assign() 메소드를 사용하거나, 전개구문(스프레드 연산자)를 사용해서 복사를 한 뒤 그 복사값을 수정하고 setState에 담아주면 변경을 감지할 수 있다.
레퍼런스
React Virtual DOM 비교 원리와 얕은 비교
React 가상 돔(Virtual DOM) React에서는 가상 돔을 사용한다. 이 가상 돔은 실제 DOM(Document Object Model)을 조작하는 방식이 아니라 실제 DOM을 모방한 가상의 DOM을 구성해서 원래 DOM과 비교해서 달라진 부
babycoder05.tistory.com
Virtual DOM, 가상 돔 이란?
DOM(Document Object Model) 웹 페이지나 웹 앱에 있는 HTML 요소들을 구조적으로 표현한 것이다. DOM은 애플리케이션의 전체 UI를 나타내며 트리 데이터 구조로 표현된다. 여기에는 Web Document에 있는 각 UI
doqtqu.tistory.com
'취준적인' 카테고리의 다른 글
| React Hooks의 종류와 사용법 (0) | 2023.02.25 |
|---|---|
| 클래스형 컴포넌트와 함수형 컴포넌트의 차이 (0) | 2023.02.25 |
| 함수 선언식과 함수 표현식의 차이 (0) | 2023.02.13 |
| 자바스크립트의 클로져(Closure) 개념 (0) | 2023.02.12 |
| 자바스크립트가 유동적인 언어인 이유 (0) | 2023.02.12 |
댓글