목차
· 토스 채용 서비스 인 줄 알았는데,
· 엥, 근데 토스 서비스가 아니었다고?
· 두들린의 그리팅 서비스
토스 채용 서비스 인 줄 알았는데,
2023년 2월 대학교를 졸업하고, 대외활동에서의 여러 팀원들과 프로젝트하는 것이 즐거워 멋쟁이사자처럼 11기를 다시 시작했다.
멋쟁이사자처럼은 보통 지원 어플라이 사이트를 직접 제작해 만들어 학교에 제공을 하기 보다는 구글 폼을 이용해 학교 내의 팀원들을 꾸리도록 운영을 하고 있는데, 우리는 독특하고, 색다르게 학교 자체만의 어플라이 서비스를 만들고자 하였다.
와이어 프레임을 먼저 그렸다. SOPT에서 UI 디자인 툴인 Adobe XD에 대해서 배운 적이 있기 때문에, 보통 전문 디자인을 배운 사람이 없으면 보통 내가 와이어 프레임을 그리고, 디자인하고 프로젝트를 진행하는 편이다. 비어프로라는 사이드 프로젝트에서 디자이너 현직자와 디자인 학과의 Figma 실력을 보고 감탄을 금치못했던 나였기 때문에, 그 후로 내 디자인은 정말 밑작업용으로 작업을 해놓고 다른 서비스 되고 있는 시중의 서비스에서 레퍼런스를 찾아보는 편이다.


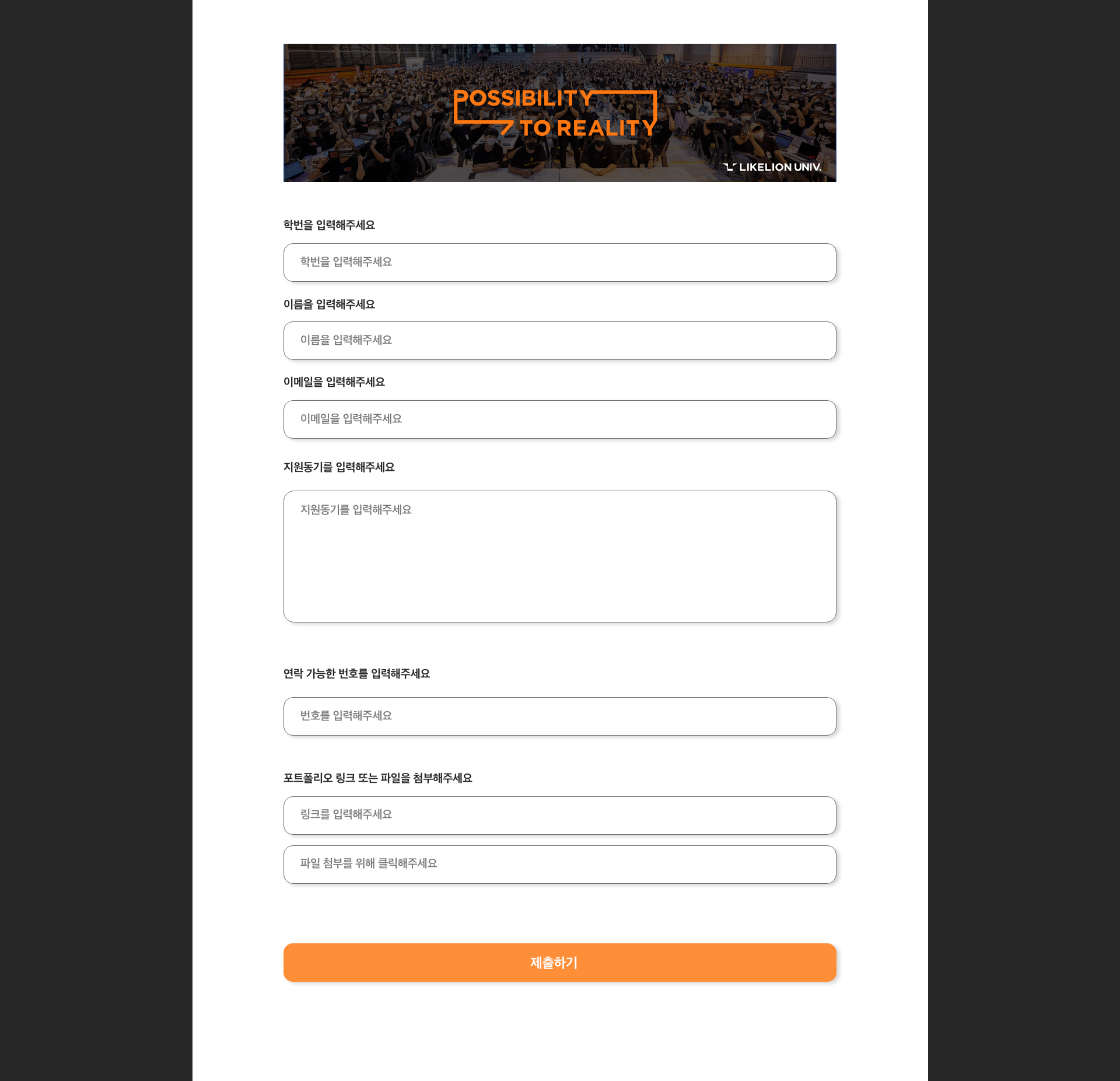
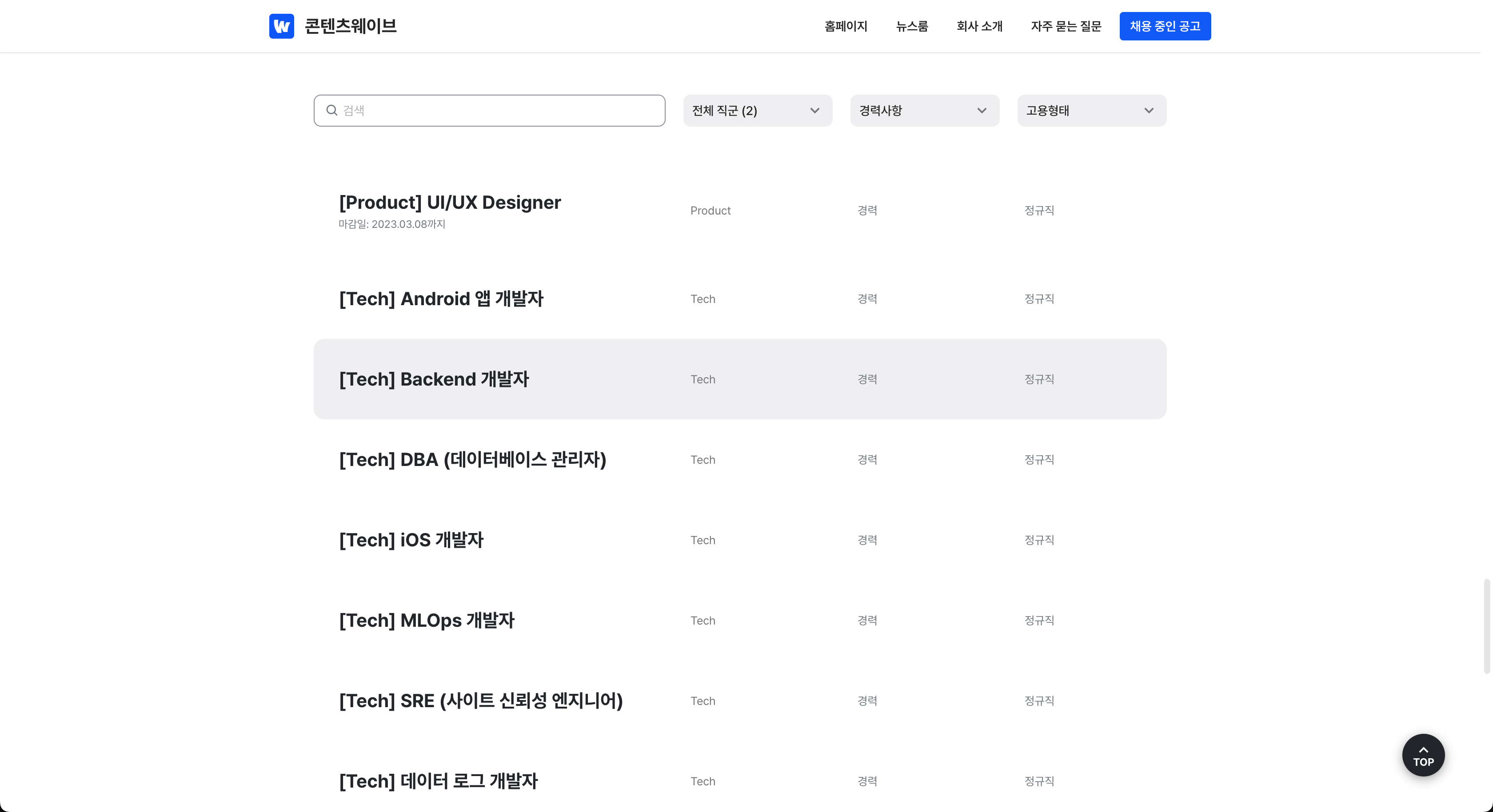
SPA로 작동이 되는 웹 페이지기 때문에, 위와 같은 웹 페이지도 생각을 했으나 지원을 하는 사람에 입장에서 생각을 했을 때 정말 불편하다고 생각을 했다. 그래서 생각한 것이 여러 대기업 채용 공고 형태의 나열된 아래 사진과 같은 어플라이 사이트이다. 뭔가 멋쟁이사자처럼 강남대학교 팀의 색깔을 보여주면서도, 동적인 요소들이 많이 첨가되었으면 하는 바램이 있었다. 그래서 요즘 많이 참고하는 인터렉티브한 디자인의 성지 토스 UI를 참고했다.


처음 보자마자 "역시 토스.. 미쳤네.." 라는 생각을 했다.
너무 깔끔한 UI와, 지원자가 원하는 기능만 쏙쏙 눌러담았다고 생각을 했다.
그래서 바로 개발자 도구를 열고, 코드를 분석하기 시작했다.
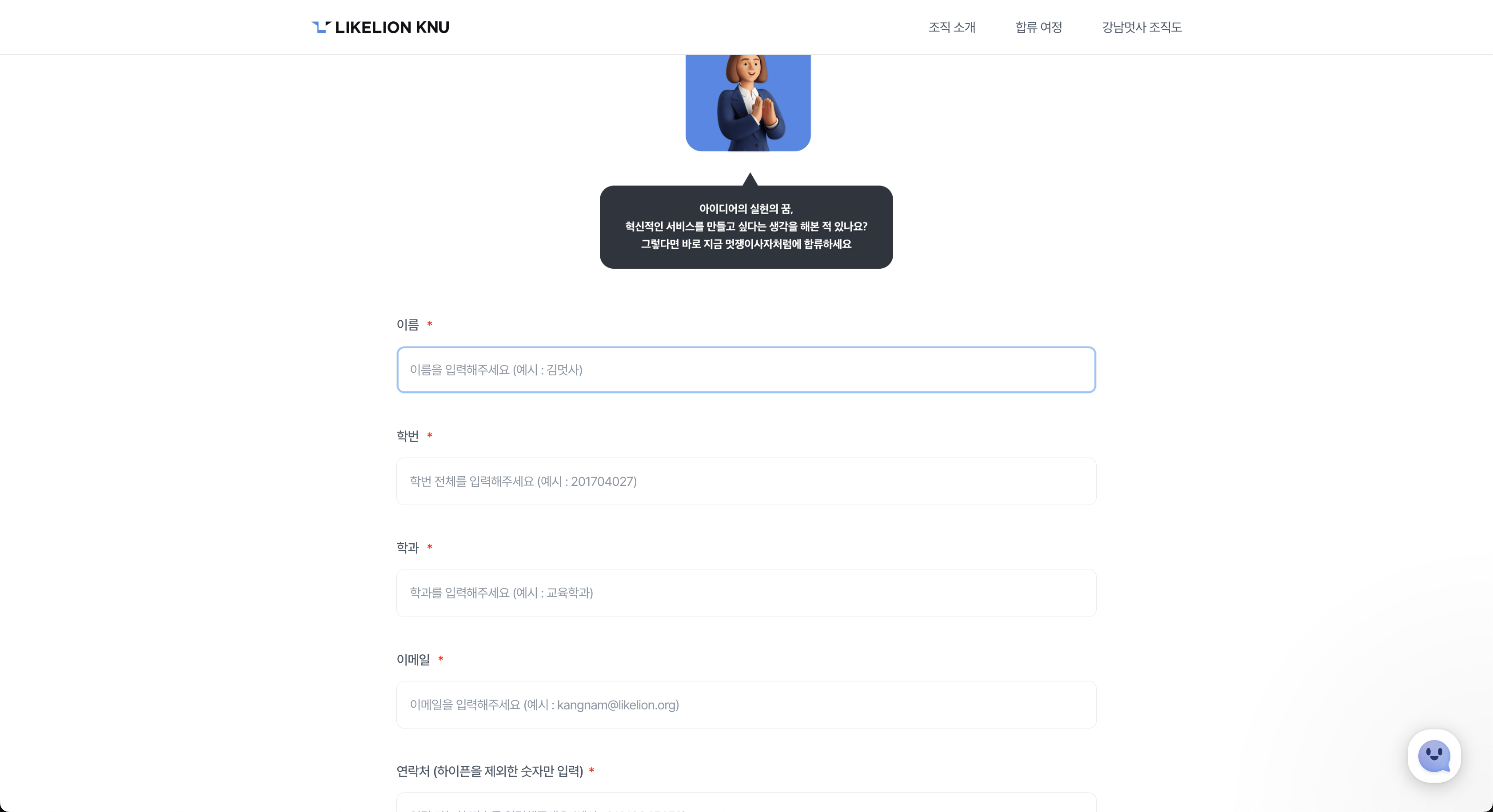
UI를 참고해 어플라이 사이트의 디자인을 바꾸고, 추가적인 기능을 백엔드 개발자와 함께 구현을 했다.
· 임시저장 API 연동
· 최종제출 API 연동
· 불러오기 API 연동
· 불합 및 합격 메일 전송 API 연동
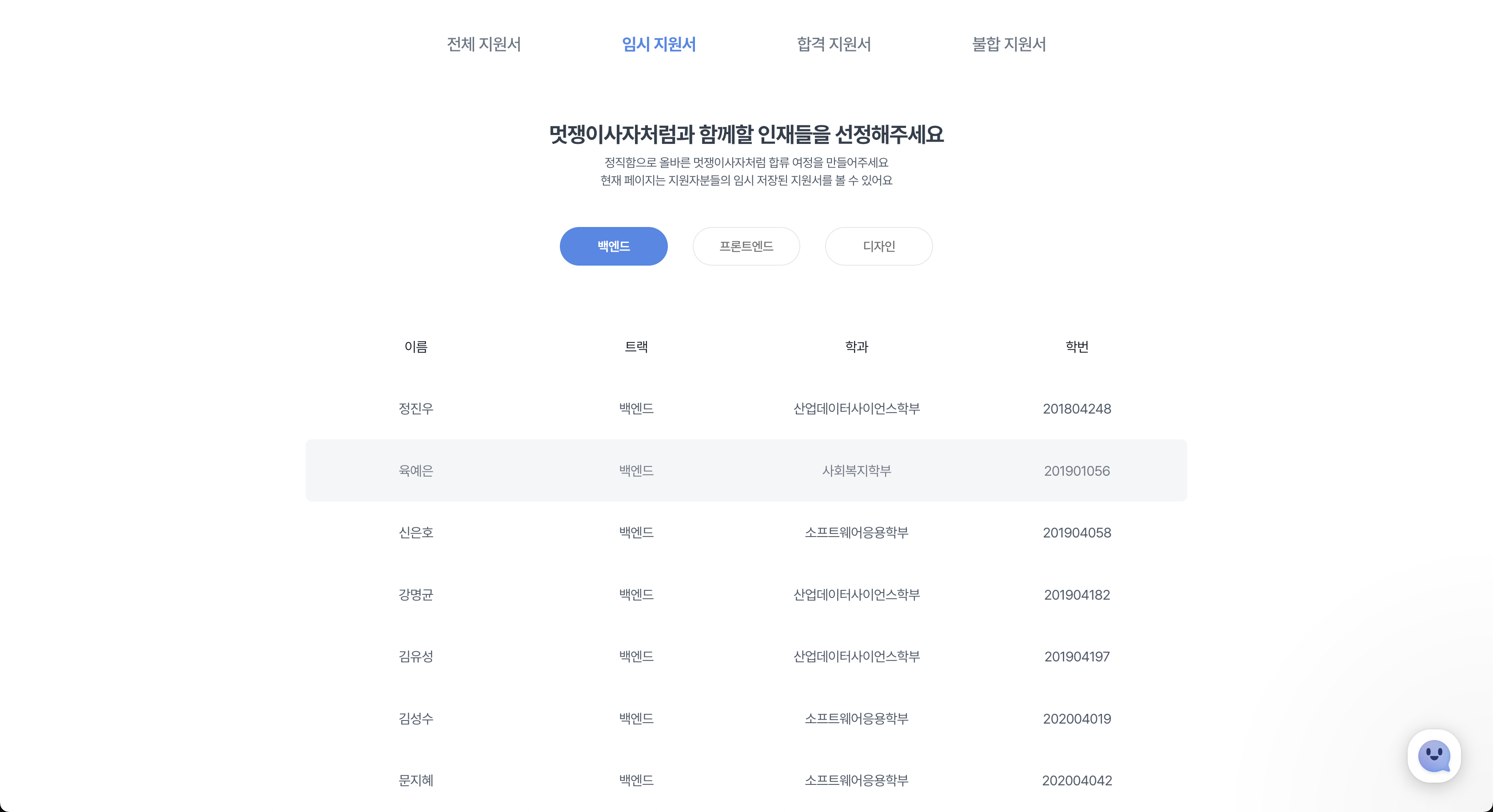
· 지원자 관리 API 연동 (전체 / 임시 / 불합 / 합격)


채용 사이트의 경우 헤더가 scrollY가 0의 값일 경우 bottom-border이 없고, 그 이상이 되면 bottom-border이 생기는 구조였다.
그래서 토스 채용사이트를 참고해 사용자의 스크롤 방향에 따라 구현을 했다. 그리고 추가적으로 기타 UI 요소들을 비슷하게 만들고자 노력했다.
뿌듯.. 그리고 원활한 지원환경을 위해 모바일 해상도를 Media-query를 이용해 접근을 막아놓았고, 태블릿부터 사용을 할 수 있도록 반응형 구조의 웹을 설계하였다. 그리고 포트폴리오도 야무지게 정리를 해놓았다.
엥, 근데 토스 채용 서비스가 아니었다고?
나는 확실히 브랜딩 색깔이 짙은 기업을 좋아한다.
브랜딩 컬러를 잘 잡아가고, 그 브랜드만의 문화를 만들어가는 기업을 좋아한다.
그래서 기업에 꽂히게 되면 그 기업 정보나, 기업에 관련된 정보 사이트를 파헤쳐보곤한다.
토스도 그 중 하나의 기업이었고, Wavve라는 기업도 그렇다.
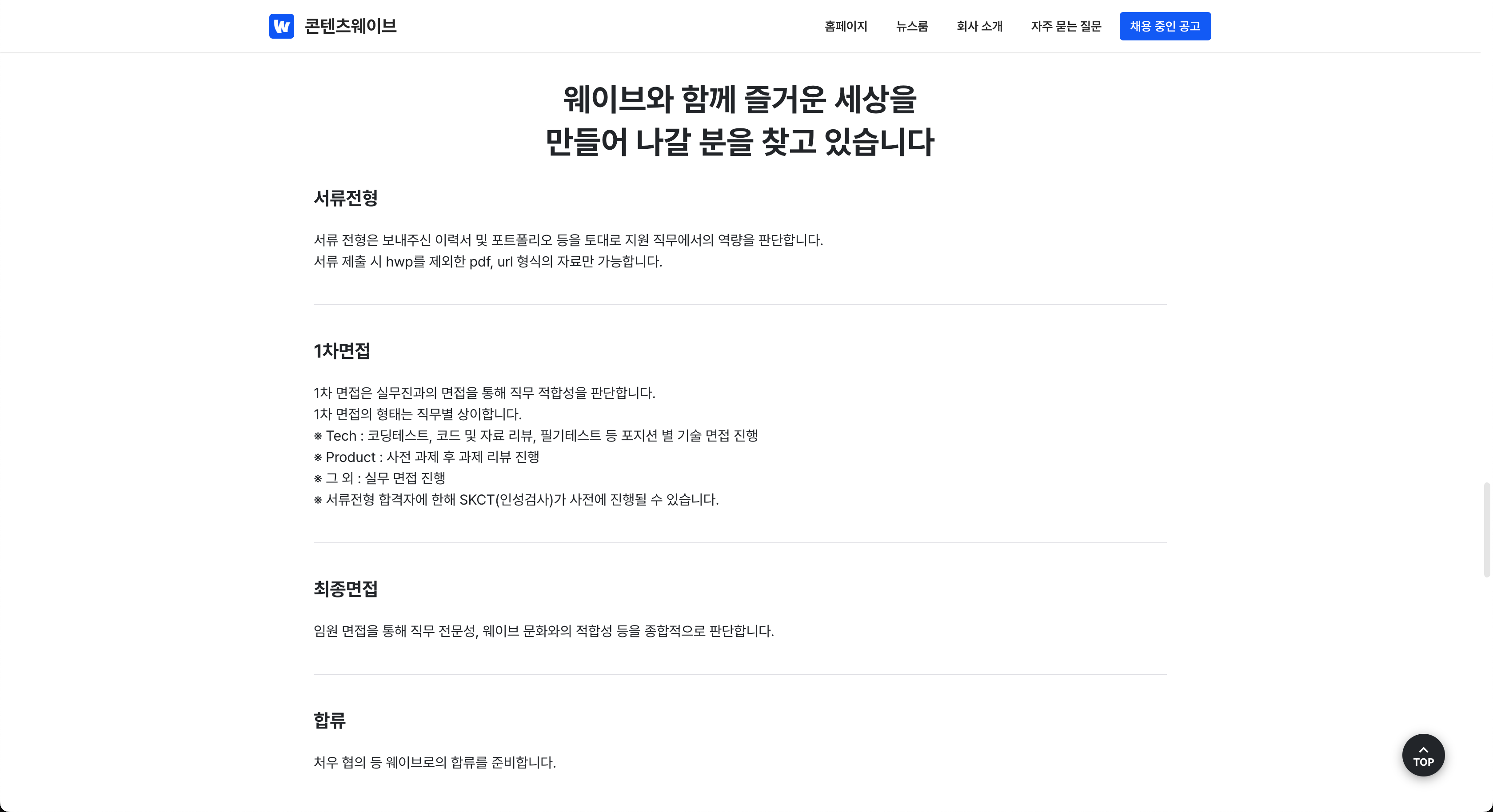
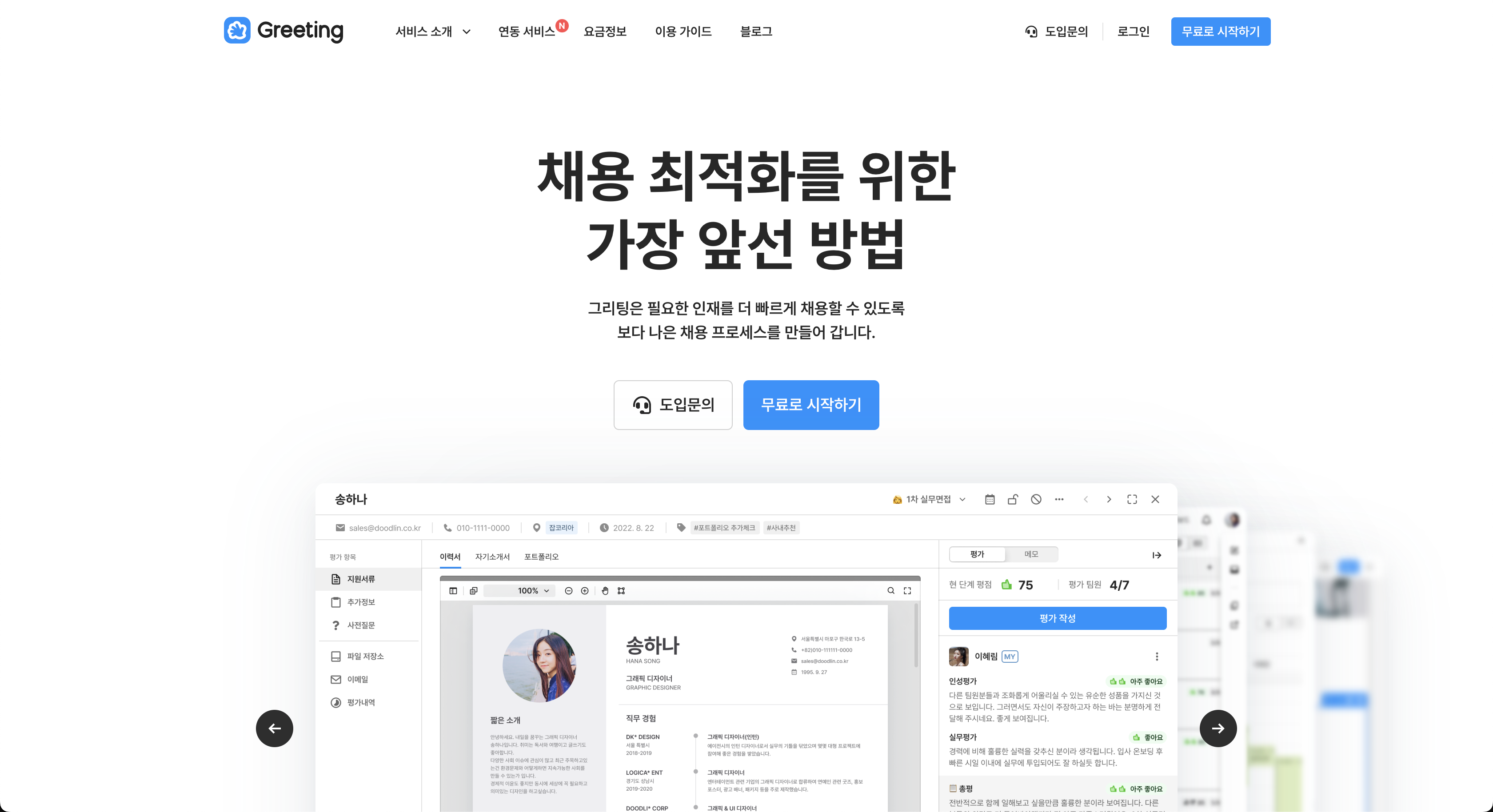
어쩌다보니 Wavve의 채용 소식을 들었고 지원은 하지 못했으나 채용 정보 사이트를 우연히 보게 되었다.


"???..."
내가 얼마 전 봤던 토스 채용 사이트가 떠올랐다.
토스도 비슷한 분위기의 채용사이트였고, 분명 SasS 서비스를 사용하는 것이라고 생각을 했다.
우와.. 미쳤다.. 취업을 준비하는 나에게, 너무 들어가고싶은 기업이 하나 더 탄생하는 순간이었다.
두들린의 그리팅 서비스


프론트엔드 개발자를 준비하고 UI · UX를 정말 중요하게 생각하는 나에게 너무 궁금한 기업이었다.
그리고 여러 기업 채용 페이지를 방문하면서, 그리팅의 점유율을 몸소 느낄 수 있었다.
보통은 채용 시스템은 자사 홈페이지의 채용 서비스 또는 그저 유명 몇몇의 공고 사이트를 통해 이력서를 받는 기본적인 형태만을 보았다.
내가 이 기업에 매료된 이유는 단지 빠른 성장과 유명해서가 아니다.
이번 어플라이 사이트를 만들면서 채용담당자들이 필요할만한 기능들을 하나하나 구현을 하다보니, 이런 편리한 기능들을 함축적으로 모아놓은 그리팅 서비스는 채용 과정에 있어 정말 편리하고 혁신적인 서비스이다.
대외활동을 하면서 많은 해커톤을 진행했다.
해커톤을 진행하면서, 혁신적인 서비스에는 독특한 생각을 하는 사람과 그 독특한 생각을 실제 서비스로 만드려고 하는 사람들이 존재했다.
그렇게 만들어진 서비스들은 더욱 편리한 세상으로 변화할 수 있도록 편리함을 제공한다.
어플라이 사이트를 개발하면서 이런 서비스를 발견했고 꿈의 기업이 하나 더 생기는 과정이 참 신기하다.
실력을 얼른 더 키워서 이런 그리팅이라는 혁신적인 서비스에 함께 하고싶다.
오늘의 프로젝트 일지도 The end-!
'개발적인' 카테고리의 다른 글
| [에러일지] React The href attribute requires a valid value to be accessible. (0) | 2023.03.01 |
|---|---|
| [에러일지] ESLint - Function component is not a function declaration (0) | 2023.03.01 |
| This의 여러 쓰임새 (0) | 2023.02.20 |
| Axios Header에 Access Token을 넘기는 방법은? (0) | 2023.01.07 |
| 요즘 많이 사용하는 JWT는 뭘까? (0) | 2023.01.05 |
댓글