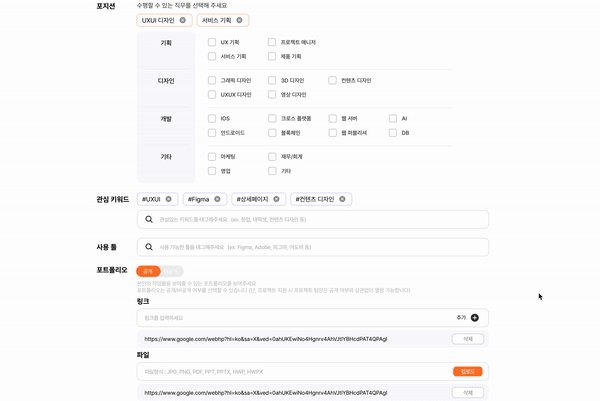
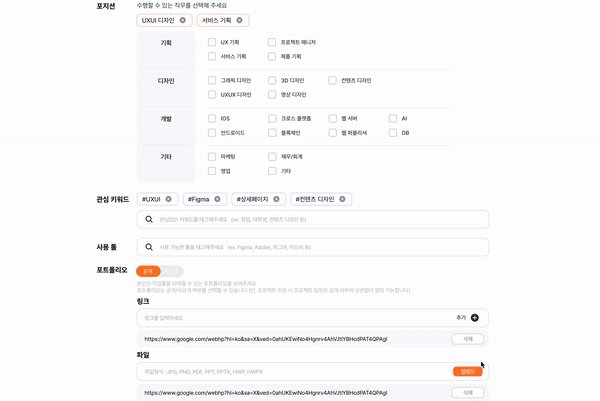
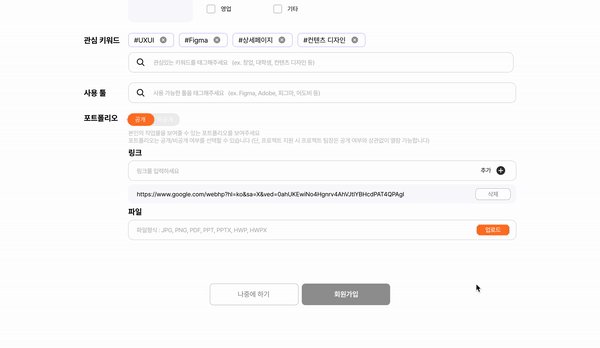
사이드 프로젝트를 진행하면서 input type이 file인 디자인을 변경할 일이 생겼다.
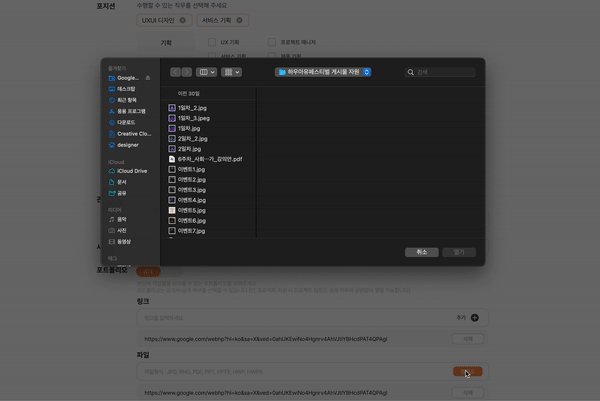
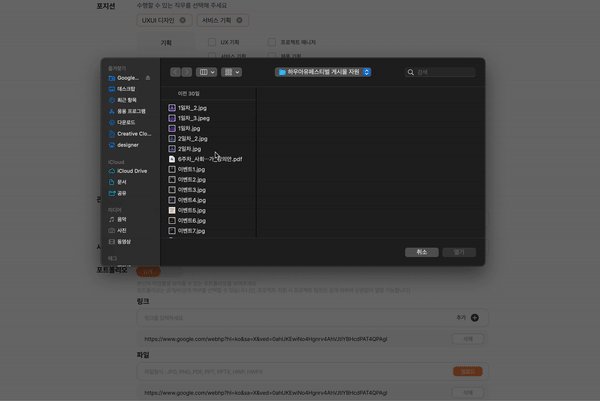
input type을 file로 지정을 하면, 기본 default로 설정되어져 있는 파일 업로드 버튼과 업로드가 되었을 때 파일 명을 보여주는 텍스트가 생성이 되는데 기존 제공되어지는 UI를 커스텀해서 디자인을 하기에는 번거로운 점이 많다.
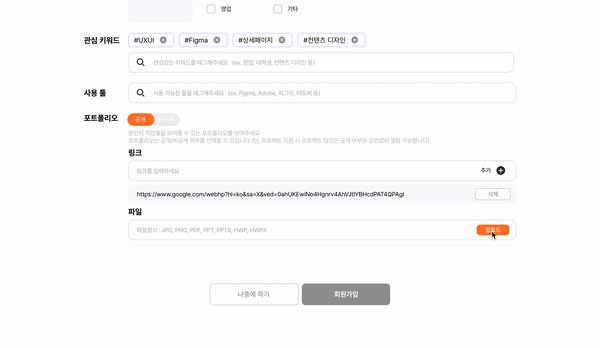
input type='file'을 디스플레이 상에서 숨겨놓고, 내가 디자인하고 만들어놓은 요소를 눌렀을 때 그 요소에 연결된 input을 실행시키면 자연스럽게 UI상으로 보여지지 않을까?
→ 바로 여기서 사용하는 것이 <input> 태그를 도와주는 <label> 태그를 활용한 방법이다.
먼저, 다음과 같이 구성을 해보자,
<input> 태그의 기본 기능들과 `업로드 버튼` 이라는 이름의 <label>이 나올 것이다.
그리고 <input>의 id 속성을 지정해주고, 이를 <label>에서 연결을 해준다.
<input type="file" id="지정할 id" className="btnOfInput"/>
<label for="사용자가 지정한 input 태그의 id">업로드버튼</label>* CSS로 지정할 버튼의 className은 유동적으로 지정을 해주세요!
.btnOfInput {
display : none;
}
.연결해준 label의 클래스 명 {
... css attribute
}for 속성과 기타 CSS 코드를 완성시켜주면 간단하게 완성을 해줄 수 있다.
생각보다 복잡할 줄 알았는데 간단하게 해결할 수 있는 문제였고, 사이드 프로젝트 뿐만 아니라, 졸업 작품에서도 유용하게 사용할 것 같다.
(React에서는 JSX문법을 사용하기 때문에 JSX의 for과 겹칠 수 있어 에러를 유발시키기에 htmlFor을 사용하는 것을 권장합니다)

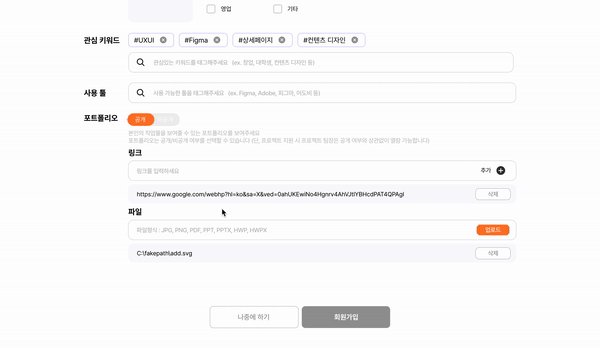
만약 업로드를 하고, 업로드를 한 파일의 이름을 보고 싶다면 위에서 선언한 <input> 태그에 onchange 속성을 붙여준다.
(React에서는 onChange로 사용을 하면 된다.)
<input type="file" id="지정할 id" className="btnOfInput" onchange="함수 명"/>그리고 해당 태그의 변화가 일어날 때 event 객체의 value 값을 콘솔창에 찍어봄으로써 테스트가 가능하다.
function onChange(event) {
console.log(event.target.value);
}
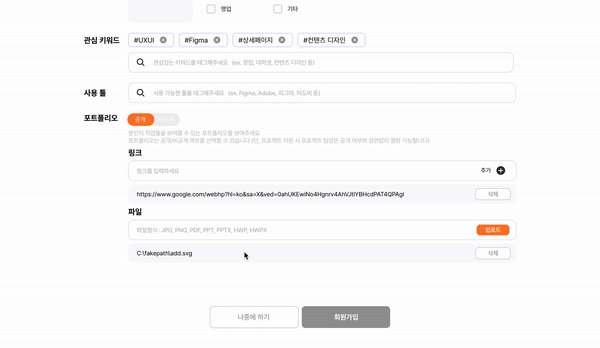
`나`의 경우 React의 JSX 삼항 조건을 사용하여 value 값의 유무를 판단해 아래에 파일에 대한 정보가 추가 및 삭제가 되도록 설계를 하였다.
이 부분은 사람들마다 구현에 대한 내용이 다르니, 위에 콘솔 창에서 가져온 value 값을 이용하여 연결만 시켜주면 된다.
파일 경로 명이 아닌 파일명만 끌어오고 싶다면 JS 문법을 통해 문자열에서 해당 부분만 파싱해오면 될 것 같다.

파싱하는 법도 혹시 몰라 첨부 🤪
function input(e) {
const data = e.target.value;
const fileName = data.split('\\');
console.log(fileName[fileName.length - 1]);
}경로는 보통 `\` 구분이 되어지는데 이를 split 형태로 구분한 다음 이 배열의 마지막 요소를 가져오면 된다.
왠만한 알고리즘을 풀 줄 알면 이 정도는 아마 가볍게 이해할 것이다.
'개발적인 > 웹 개발' 카테고리의 다른 글
| 공식문서는 왜 보는걸까? (0) | 2022.12.03 |
|---|---|
| React에서의 DOM TREE (0) | 2022.12.03 |
| JSX와 Babel (0) | 2022.12.03 |
| 바닐라 JS, 모듈화 진행 시 CORS 에러 해결 방안 (2) | 2022.09.29 |
| [웹 개발] 이미지 에러 시, 대체 이미지로 에러 대체하기 (0) | 2022.02.22 |




댓글