목차
· 홈페이지에 피드를 넣어보면 어떨까?
· 그렇다면 주기적으로 데이터를 가져와야하는데, 어떻게 가져올 수 있을까?
· 멋쟁이사자처럼 대학 공식 홈페이지가 되다
· 앞으로는 어떻게 할까?
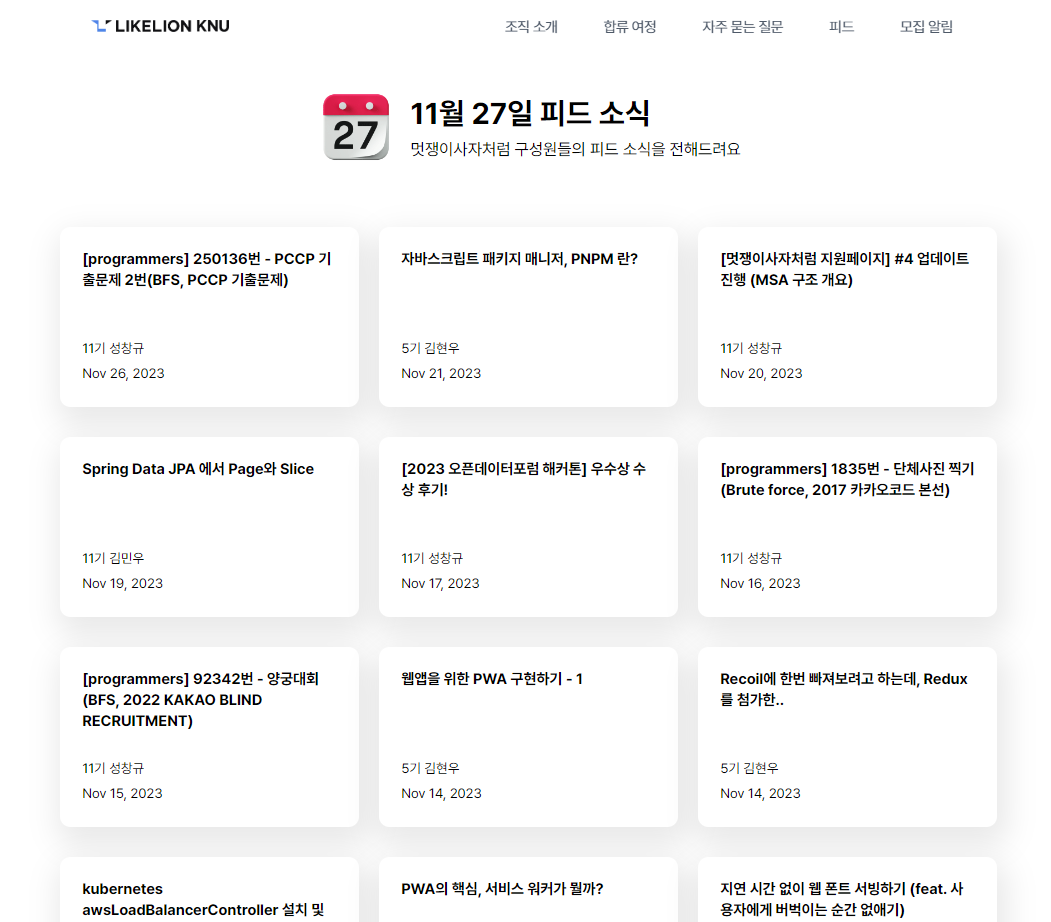
홈페이지에 피드를 넣어보면 어떨까?
우리 학교의 멋쟁이사자처럼 대학 페이지를 만들고, 계속해서 신규기능과 리팩토링을 진행하고 있다. 점차 멋쟁이사자처럼 출신의 팀원들이 많아지면서, 개발자라면 한번씩 만들어본다는 기술 블로그를 모아보면 좋은 그림이 되지 않을까 싶었다. 그래서 기술 블로그를 원활하게 작성을 하는 친구들의 블로그 주소를 받아, RSS를 통해 블로그 포스팅 내용을 멋쟁이사자처럼 홈페이지에서 보여주고자 하였다.
RSS란?
RSS(Rich Site Summary)는 뉴스나 블로그 사이트에서 주로 사용하는 콘텐츠 표현 방식이다. 웹 사이트 관리자는 RSS 형식으로 웹 사이트 내용을 보여 준다.
그렇다면 주기적으로 데이터를 가져와야하는데, 어떻게 가져올 수 있을까?
먼저 내가 개발했던 소스코드들이 모여있는 깃허브 레포지토리를 살펴보자. 랜딩 화면에는 내 블로그의 최신 글들을 긁어와 메인 화면에서 보여주고 있는데, 블로그의 내용을 긁어왔을 때의 방식을 그대로 차용해서 JSON 파일로 만들어 이를 API 형태로 가져오는 방식을 채택했다.

블로그의 글을 가져오기 위해서는 파이썬 크롤링을 사용해야하는데, 오늘 포스팅에서는 딥한 부분보다는 가볍게 포스팅을 하기에 해당 부분에 대해서는 다양한 블로그에서 글을 다루고 있으니 확인을 해서 진행을 할 수 있다. 아래 내가 작업했던 레포지토리를 같이 첨부해놓겠다.
GitHub - klmhyeonwoo/klmhyeonwoo: hi-
hi-. Contribute to klmhyeonwoo/klmhyeonwoo development by creating an account on GitHub.
github.com
파이썬 라이브러리 중 feedparser 라는 라이브러리를 통해 블로그의 내용들을 보다 쉽게 파싱할 수 있고, 파싱한 데이터들을 모아 JSON 형태로 만들어주었다. 이때 날짜를 기준으로 데이터를 가져오며 자동 정렬되도록 코드를 작성해놓았다.

그리고 이 내용들을 주기적으로 업데이트를 해줘야하는데, CI를 위해 깃 액션으로 매일 일정시간에 맞춰 자동으로 파이썬 코드가 실행되도록 Git Action 설정을 해주었다. yml 관련 내용은 너무 길어 해당 링크로 첨부

변경된 내용이 있다면 자동으로 커밋 메세지와 반영된 내용을 JSON으로 만들어주고, 변경되지 않았다면 이전 데이터를 그대로 변경하지 않고 유지한다. 파이썬으로 추출된 JSON 파일은 깃허브의 RAW 데이터로 확인을 하여 URL을 가져오면 API처럼 데이터를 가져와 바로 사용을 할 수 있다. 블로그를 보여주기 위해 UI 작업에 따른 컴포넌트 작업은 미리 해두었기 때문에, 데이터만 연결을 시켜놓으면 되었다.


일부 팀원들의 블로그 주소를 받아, 리스트에 추가를 시켜놓으면 다음과 같이 데이터를 긁어와 홈페이지에 보여주는 것을 확인할 수 있다. 있으면 좋을 것 같다고 생각한 기능이었는데, 하루만에 기획하고 하루만에 개발을 완료하였다. 다만 피드 페이지를 접속할 때마다 데이터를 계속해서 요청하는 비효율적인 부분이 있어, React-Query를 사용하여 캐싱 처리를 통해 데이터의 효율적인 패칭을 추가하였다. 이로서 매일 홈페이지에 들어오며 팀원들이 올리는 블로그의 글과 관련 지식들을 한 눈에 확인할 수 있는 페이지를 만들 수 있었다.
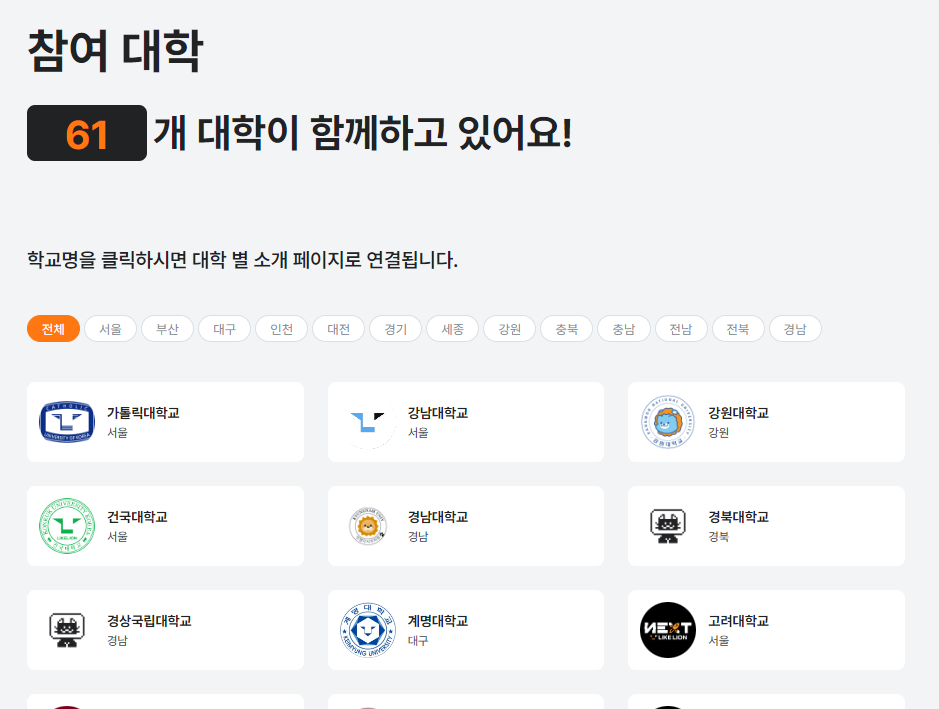
멋쟁이사자처럼 대학 공식 홈페이지가 되다
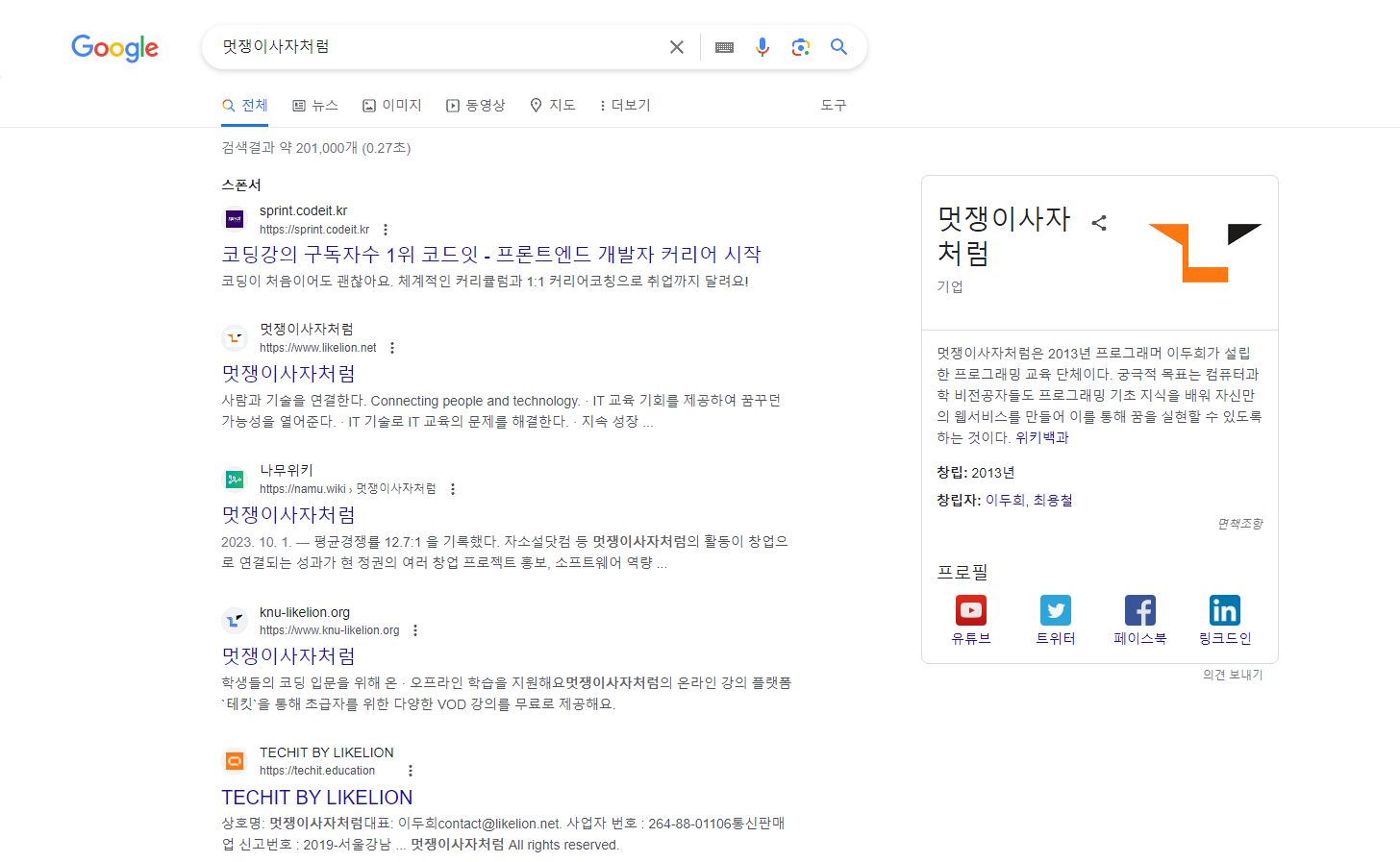
사실 학교 공식 페이지가 되길 희망했지만 우리끼리만 인정을 한 공식 페이지이며, `여기가 우리 공식 홈페이지입니다!` 라고 정확하게 명세되어있는 페이지가 없었다. 물론 SEO를 고려하여 멋쟁이사자처럼을 검색하면 상단에 노출을 시켜 유입이 많이 되도록 하였지만, 멋쟁이사자처럼 중앙 지부 자체에서 공식적으로 노출을 시켜주었으면 하는 바램이 있었다. 그러다 우연히 11기에 공식 홈페이지로 채택이 되었고, 내가 만든 홈페이지는 그렇게 학교를 대표하는 페이지가 되었다.



누가 시키지도 않았고, 스스로 누군가 사용해주었으면 하는 생각으로, 천천히 조금씩 기능을 늘려나가고 개발을 해나갔다. 그 과정에서 Next라는 기술스택을 처음 사용해보고 다양한 개발 경험을 할 수 있었다. 지금도 계속해서 메일 알림 기능을 추가 개발을 하고 있고, 이를 리팩토링 하는 과정을 진행하고 있다. 다양한 팀원들이, 보다 편안한 환경에서 서비스를 이용할 수 있도록 next-pwa를 도입하여 서비스워커를 통해 오프라인 상태에서도 캐싱 처리를 할 수 있도록 하여 앱과 같은 환경으로 만들었다. 아직 파이어베이스 알림 연동 부분이 조금 더디긴하지만, 계속해서 개발은 멈추지 않고 진행 중이다라는 것을 말하고 싶다.
앞으로는 어떻게 할까?
앞으로의 필요한 기능들은 계속해서 추가해 나갈 예정이다. 현재 멋쟁이사자처럼의 다른 프로젝트 팀에서 동적 리크루팅 서비스를 개발하여, 추후 여러 기수에서도 사용할 수 있는 그런 플랫폼을 개발하고 있다. 이에 따라 통합 관리자 페이지 등 다양하게 개발할 것들이 많이 남아있지만, 많이 배우면서 천천히 같이 성장해보려고 한다.

'개발적인' 카테고리의 다른 글
| Vue3로 업데이트 되면서 어떤 부분이 변화했을까? (0) | 2024.02.29 |
|---|---|
| [rollup.js] rollup -c 실행 시, Cannot use import statement outside a module (0) | 2023.11.30 |
| 자바스크립트 패키지 매니저, PNPM 란? (0) | 2023.11.21 |
| 웹앱을 위한 PWA 구현하기 - 1 (0) | 2023.11.14 |
| Recoil에 한번 빠져보려고 하는데, Redux를 첨가한.. (0) | 2023.11.14 |

댓글