목차
· 크로스 브라우징 현상 발생
· 어떻게 해결할 수 있을까?
· 레퍼런스
크로스 브라우징 현상 발생
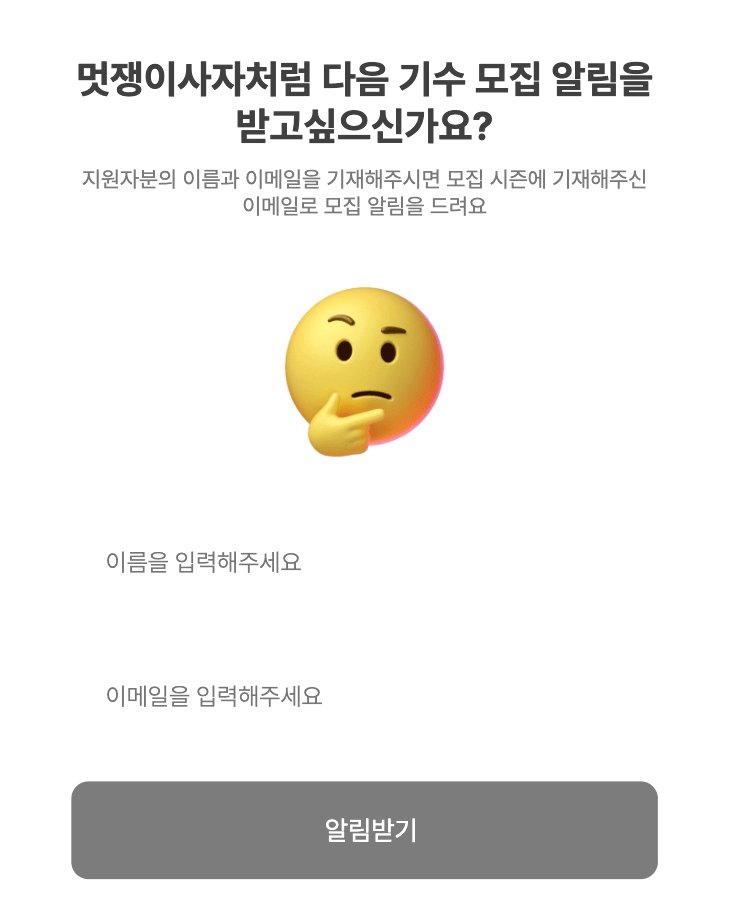
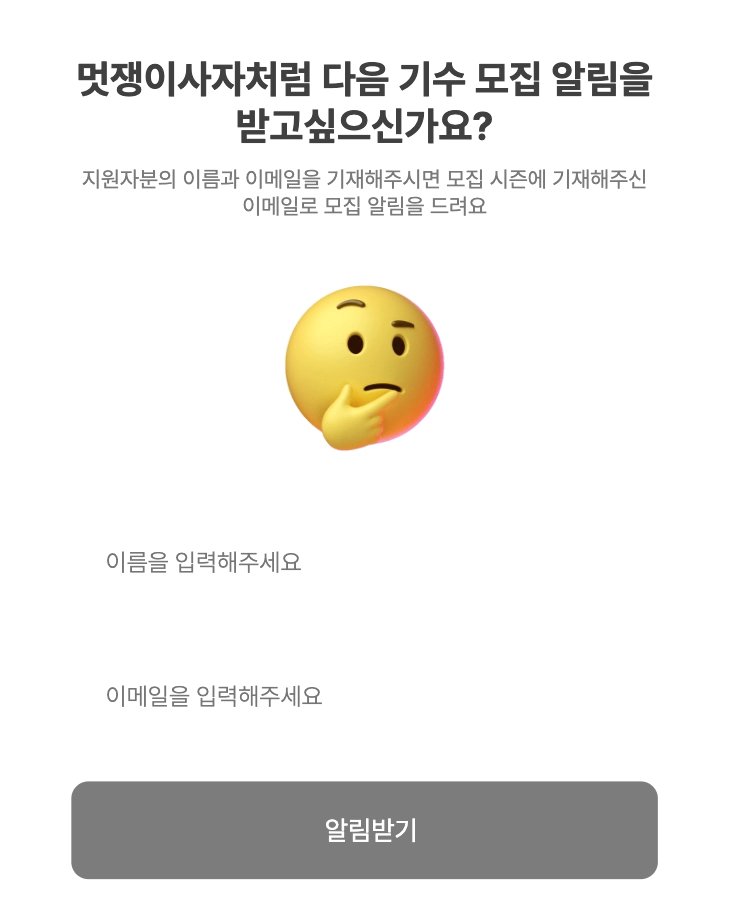
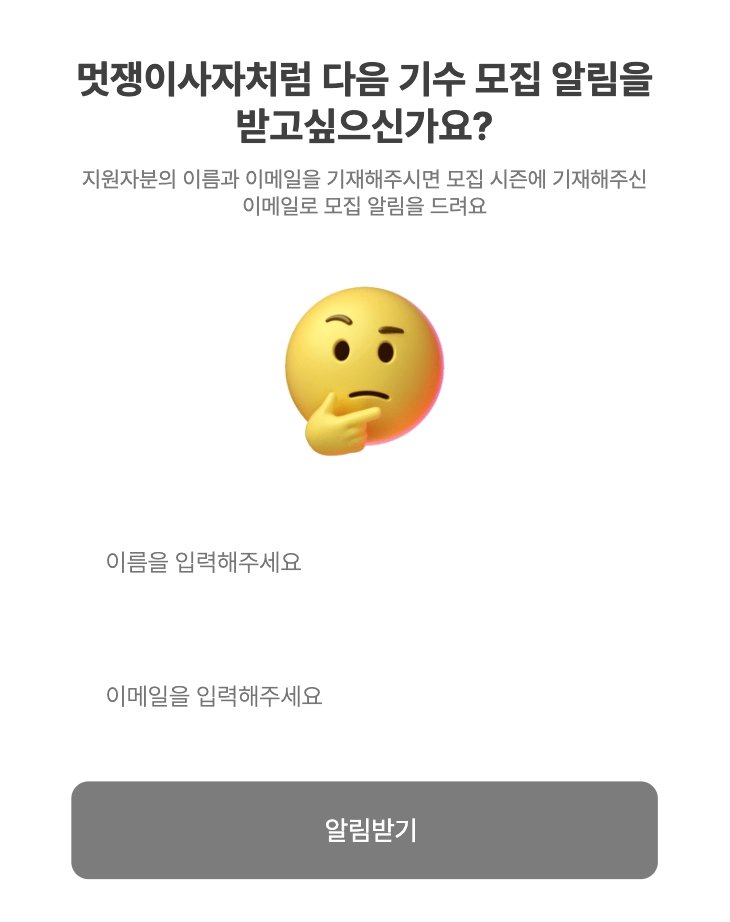
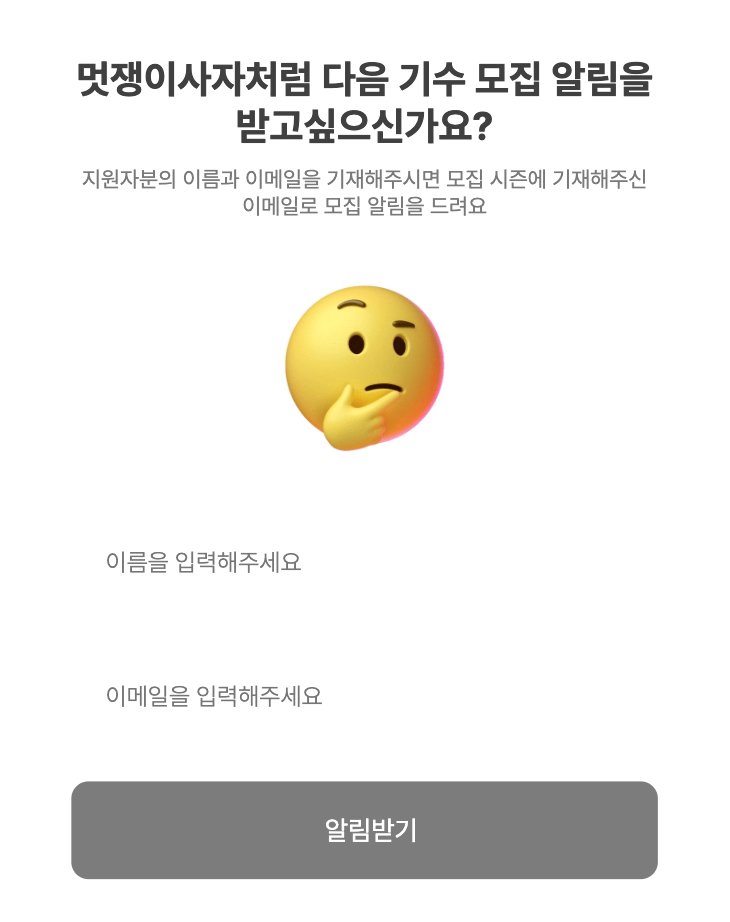
box-shadow css를 적용하고, 분명 브라우저에서는 잘 동작했지만 출근 길에 개발한 페이지에서 box-shadow css가 적용이 되지 않은 것처럼 보이는 현상을 발견하였다. 예전 리크루팅 서비스를 제작했을 때도 비슷한 현상을 겪었던 기억이 나는데 따로 정리를 해두지는 않아서 이번 기회에 해당 문제에 대해 포스팅을 진행해 기억에 오래오래 남기려고 한다.

위와 같이 이메일 알림 페이지를 만들었는데, 모바일 사파리에서만 해당 현상이 발생하고 있었다. 이에 따라 일부 브라우저에 맞게 CSS 처리를 해줘야하는데 이 부분에 대해서는 국내 블로그에서 따로 다루는 곳은 없었고, 스택 오버 플로우까지 들어가서 해당 문제에 대한 해결 방법을 찾게 되었다.
어떻게 해결할 수 있을까?

운이 좋게도 예전에 접속해놓았던 페이지가 표시되어있어서 관련 게시글을 바로 찾을 수 있었는데, 해결 대안 중 하나로는 웹킷 관련 CSS를 적용시켜 크로스 브라우징 문제를 해결하는 방법이 있다. appearance 속성은 운영체제 및 브라우저에 기본적으로 설정되어 있는 테마를 기반으로 요소를 표현할 때 사용한다. 네이티브로 지원되는 모양을 해제하거나 추가할 때 사용하기 때문에 보통 appearance를 통해 브라우저의 크로스브라우징 현상을 수정한다고 한다.

레퍼런스
[CSS] CSS appearance 체크박스, 라디오 모양 변경 방법
appearance : 운영체제 및 브라우저에 기본적으로 설정되어 있는 테마를 기반으로 요소를 표현할 때 사용합니다. 네이티브로 지원되는 모양을 해제하거나 추가할 때 사용합니다. appearance: none; /* 원
meanbymin.tistory.com
Box-shadow not shown on Safari Mobile on iOS 7 (in landscape)
I have a very simple box-shadow on an header: h1 { box-shadow: 0 4px 9px -8px #000000; color: #D95B43; height: 1.2em; margin-top: 0; font-size: 1.3em; padding: 10px; } But...
stackoverflow.com
댓글